|
100
|
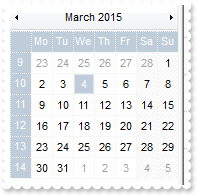
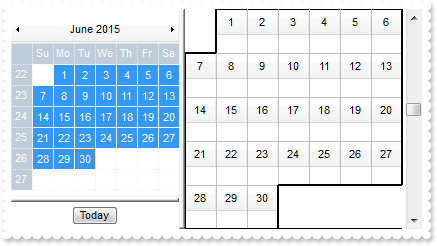
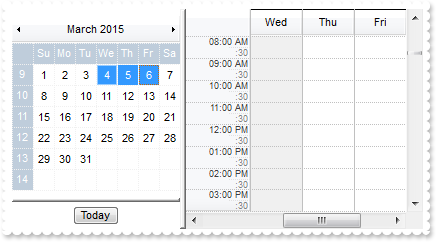
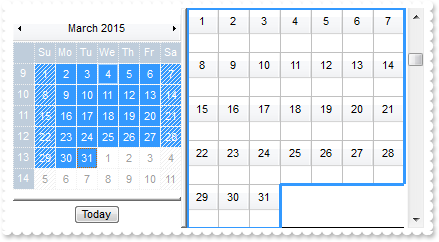
Is is possible to toggle the selection of dates, such the first click selects the date, the second click unselects it, and so on

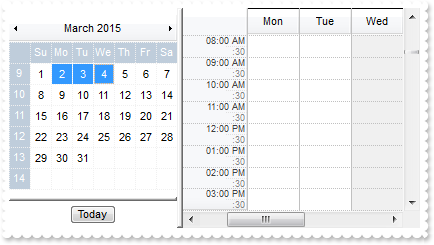
OleObject oSchedule,var_Calendar
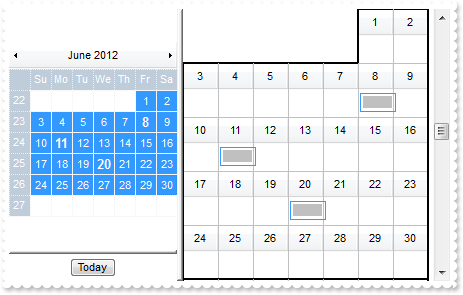
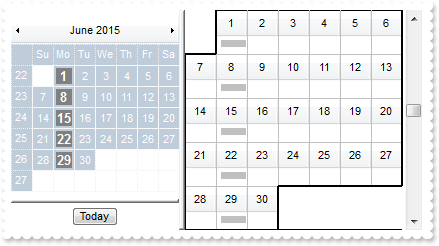
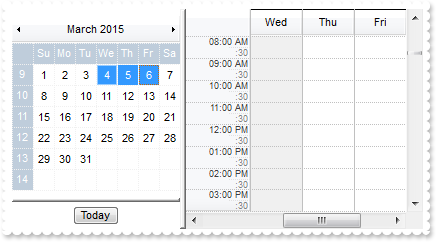
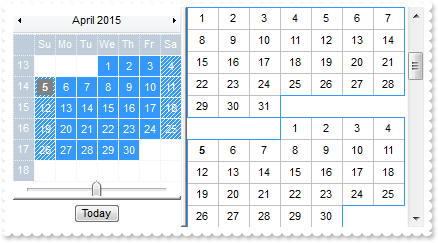
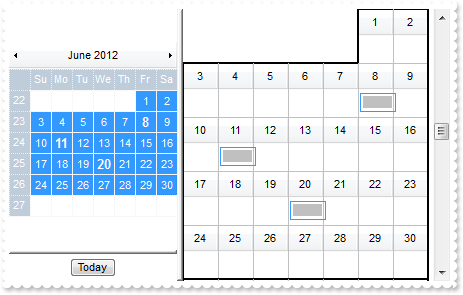
oSchedule = ole_1.Object
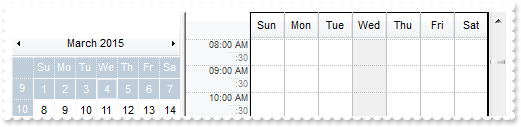
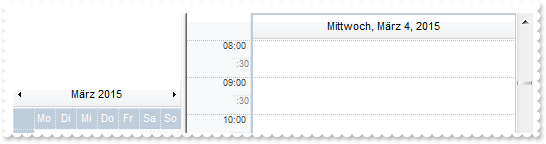
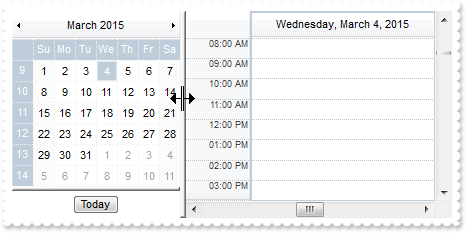
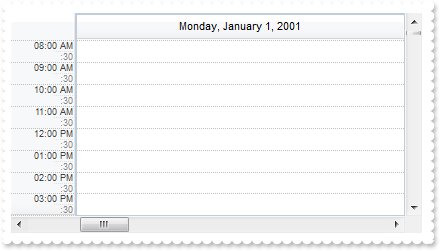
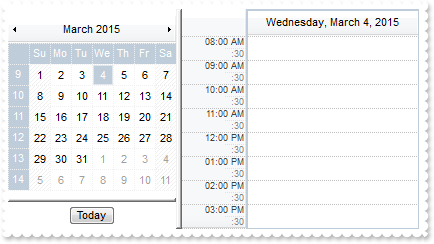
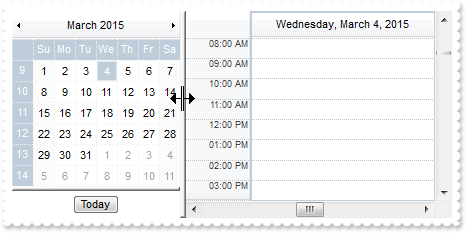
oSchedule.OnResizeControl = 1281 /*exCalendarFit | exHideSplitter | exResizePanelRight*/
var_Calendar = oSchedule.Calendar
var_Calendar.AllowToggleSelectKey = 1
var_Calendar.AllowSelectDate = 1
var_Calendar.SingleSel = false
|
|
99
|
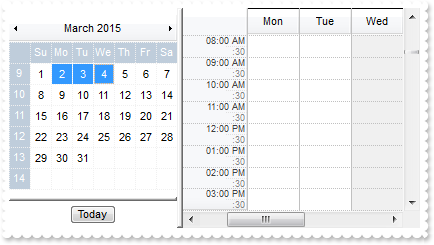
How can I change the background color for selected dates in the calendar panel, so always is the same no matter if the control loses the focus

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.Background(68,oSchedule.Background(19))
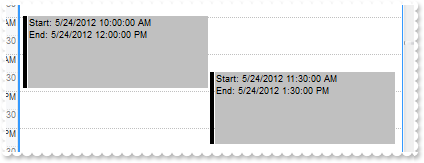
oSchedule.Background(69,oSchedule.Background(20))
|
|
98
|
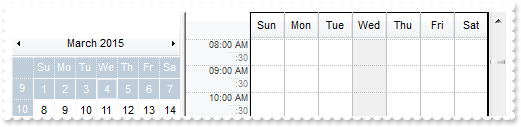
Is it possible to specify a different background color for the calendar panel

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.Background(4,RGB(240,240,240))
|
|
97
|
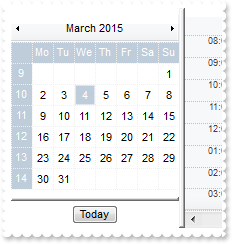
How do I change the control's border, using your EBN files

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Appearance = 16777216 /*0x1000000 | */
|
|
96
|
Is it possible to prevent showing the calendar at all

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
oSchedule.ScrollBars = 0
|
|
95
|
How can I change the visual aspect only for a specified event

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Calendar.Selection = 2012-06-20
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-20,09:00:00),DateTime(2012-06-20,11:00:00))
var_Events.Add(DateTime(2012-06-20,10:30:00),DateTime(2012-06-20,13:00:00)).BodyBackColor = 16777216 /*0x1000000*/
var_Events.Add(DateTime(2012-06-20,13:00:00),DateTime(2012-06-20,15:00:00))
oSchedule.DefaultEventPadding(-1,2)
|
|
94
|
How can I change the visual aspect of the events

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Background(75,16777216 /*0x1000000*/)
oSchedule.Background(79,16777216 /*0x1000000*/)
oSchedule.BodyEventBackColor = 16777216 /*0x1000000*/
|
|
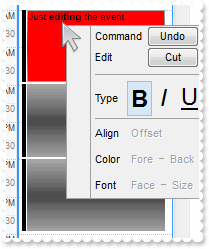
93
|
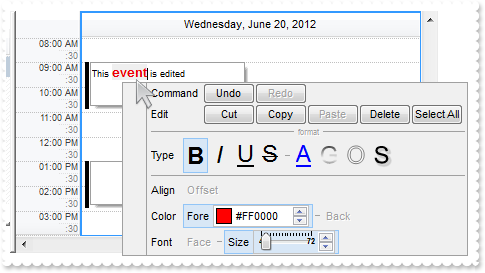
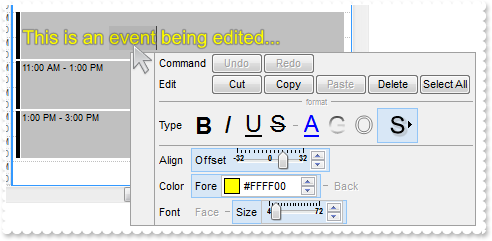
Is there any event to let me know once an edit has been edited

/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( "End exScheduleEditEvent(15)" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( "Start exScheduleEditEvent(15)" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event LayoutStartChanging*/
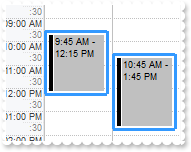
OleObject oSchedule,var_Events
oSchedule = ole_1.Object
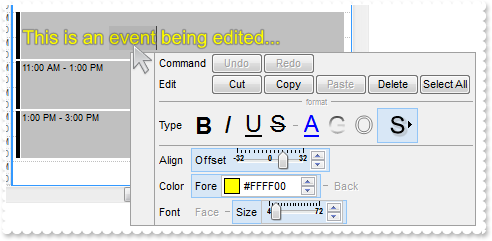
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg7IAUHXI6g0MAAmhULikUCIgg6sh4AgRCJ0Ui8HjKTj6AADACAxRDAMgBQKAAzQFAYZhpBaERiHEZoJhUAIIRZGMQxXAcMQvDSKQRhEAoJDgN4kQKNYyQYAAYhuGaPBhASQJUhkMocR7HMygBJkUABEyYaFHdIFCQ1DykJzkCbqAgkMYeDRHQxTdQsEgpDQMIRpGA5eb+XgAV4/cTSYKQahLMizJYGUYLHgma5tTTWcTVPLVFRrJiTYRlKTJOjCCQ0ATdUyzPAeCRzQ6QJ5kUZ6CgSUpGRjkhY6agkF6VVxCNg2BT8KzxRoAKhiGpKHpaCaUQLWMB5PaoAR8fLYAA2B6bDhGaa2XAAFr2VZkWSUBBpnSWo8kYIg1D6NBuGyIhYnCXx5kuHZcjUAAOAcDxbF2L5mmKPIOl2Ox7l2XJVGAfRMh8CABiyYpgi8E5pFSRp4DQHBkiKOQug4ChpmqPRoiAco6HePxJDUXQAASCYpHAWpUHmGxmlwdphlwQJWncMQzFwXknCodJcEcXRiHYUIYCwAByhyaB1lAeReDgTgAHwU44GoHB3lUJgFi2BgYCYGYGgkFx2C2ax+lARI9FKA5YHiMR2guHBHlUPIChuBRJk4XIjiUKg8GsY5ohkZoQh2dJ6AYZxfFkHZoF2E5gkQOBPgMIJJHwS5WJmMRvhINwRHKAAdCieZyHEHgxEAaQYkcQZUHIGRUnQJIuAGEAxAgTYclGFBRAMCgQhgTZnEIIQ0AweIdCYZYGgaIZbDaTJbiKaJKDaDojmkChGhKI5bDoHoWD+aIqDiPImmmSh2h6J5qAqBoi3yeghjCIwpnIeoqiqapKjaLormsCouh+IwrBqVo2i2a4KlqHItY0Fo+i+bALAaF4riuOmPjCLILCaSYxCmOpwh6MotAsRoWjMC5LDqUo1m0GxSlaNgtktlgxiuWx2mKL4tnMbpHjiboKB6ZY5m6G42muOBuluJpvjObwbkqLYxG4a5CnWOIvDubp" &
+"oiyKZrG6fo3HACxWg6OwwDsYoriUGwMCMCY0iqOgnBKQ4wnsQwUFgcR8FaSJGE+fBzBqMAxkqZwikichLlKFxAEAgIA=="
oSchedule.Calendar.Selection = 2012-06-20
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-20,09:00:00),DateTime(2012-06-20,11:00:00)).Editable = 3
var_Events.Add(DateTime(2012-06-20,10:30:00),DateTime(2012-06-20,13:00:00)).Editable = 3
var_Events.Add(DateTime(2012-06-20,13:00:00),DateTime(2012-06-20,15:00:00)).Editable = 3
oSchedule.DefaultEventPadding(-1,2)
|
|
92
|
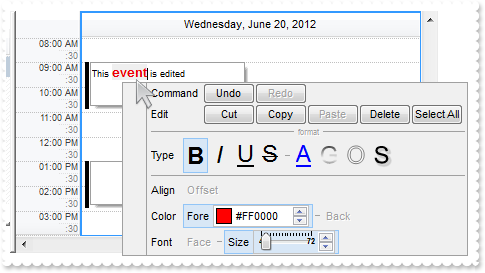
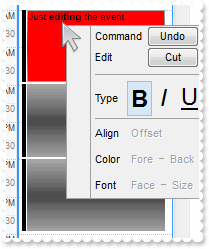
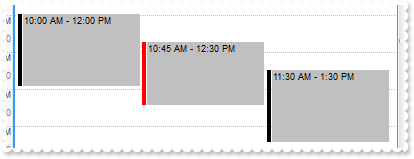
I've noticed that the background of the event while editing is transparent. Is it possible to change it

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg41hhjNcHhgAE0KhcTiYREEHDMMgRCJ0Ti0ShEGhiAADACAxRDAMgBQKAAzQFAYbhsGCGAAGEZBQgmFgAQhFcZQSKUOQTDKMIziaQIRDINQlSTJcQjKKEUQTFiXIyAKL5CgkBYJBrNM5SFIAEQSKA0TDOQ5To5jEBzIxIIjaJhoNoJChNU4TIDELphECdYqUCq6cp2XgAJhYNhWHYgAIjM60LRtIAELq2bpvXAACCXHalazsAA+bxvK67cAAd5/YBgOBAAaGC4NQ7EAANHC8Mw3DgAGLkORZHigACzS7MMxzIACQx3HqfaAABK6HomS5NUTTNR0TLNAy3HqWZpsOYZBima4lRTHNxxTBMIz3Bp+YI4DgC5FnOCx6jkXY5DcSxlkOGxujMWo6DaCwFhOKzgFeOw1lAAoXjuXpvngAAQBAgI"
oSchedule.Calendar.Selection = 2012-06-20
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-20,09:00:00),DateTime(2012-06-20,11:00:00)).Editable = 3
var_Events.Add(DateTime(2012-06-20,11:00:00),DateTime(2012-06-20,13:00:00)).Editable = 3
var_Events.Add(DateTime(2012-06-20,13:00:00),DateTime(2012-06-20,15:00:00)).Editable = 3
oSchedule.Background(83,RGB(255,0,0))
|
|
91
|
How can I edit the Event.LongLabel property of the Event rather than ExtraLabel

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.DefaultEventLongLabel = ""
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = 2012-06-20
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-20,09:00:00),DateTime(2012-06-20,11:00:00)).Editable = 3
var_Events.Add(DateTime(2012-06-20,11:00:00),DateTime(2012-06-20,13:00:00)).Editable = 3
var_Events.Add(DateTime(2012-06-20,13:00:00),DateTime(2012-06-20,15:00:00)).Editable = 3
|
|
90
|
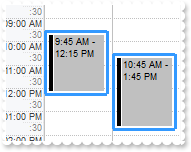
Is it possible to edit the event at a single click rather than double click

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.AllowEditEvent = 1
oSchedule.AllowSelectEvent = 0
oSchedule.Calendar.Selection = 2012-06-20
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-20,09:00:00),DateTime(2012-06-20,11:00:00))
var_Events.Add(DateTime(2012-06-20,11:00:00),DateTime(2012-06-20,13:00:00))
var_Events.Add(DateTime(2012-06-20,13:00:00),DateTime(2012-06-20,15:00:00))
|
|
89
|
How can I prevent editing the events
OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.AllowEditEvent = 0
|
|
88
|
How can I prevent selecting the events
OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.AllowSelectEvent = 0
|
|
87
|
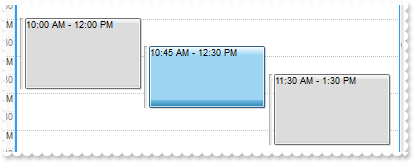
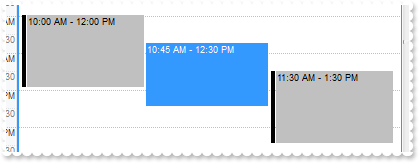
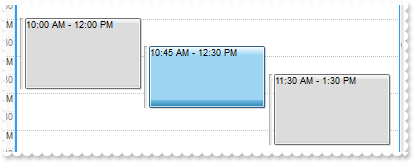
The event gets blue when selected. It is possible to draw a frame instead

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.SelectEventStyle = 816 /*exLinesThicker | exLinesSolid*/
|
|
86
|
Is there an event that fires when the user selects a different day/week/month
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( String(Operation) ))
MessageBox("Information",string( "should be on exCalendarSelectionChange(1)" ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( String(Operation) ))
MessageBox("Information",string( "should be on exCalendarSelectionChange(1)" ))
*/
/*end event LayoutStartChanging*/
OleObject oSchedule
oSchedule = ole_1.Object
|
|
85
|
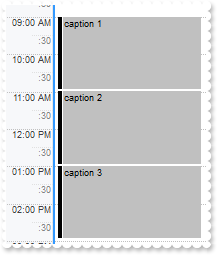
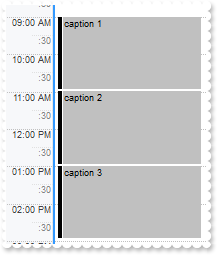
Can I use and display just the Caption of the Event

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.DefaultEventLongLabel = "<%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = 2012-06-20
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-20,09:00:00),DateTime(2012-06-20,11:00:00)).Caption = "caption 1"
var_Events.Add(DateTime(2012-06-20,11:00:00),DateTime(2012-06-20,13:00:00)).Caption = "caption 2"
var_Events.Add(DateTime(2012-06-20,13:00:00),DateTime(2012-06-20,15:00:00)).Caption = "caption 3"
|
|
84
|
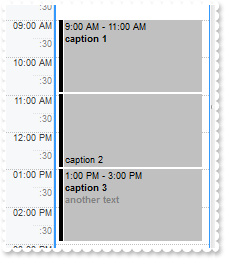
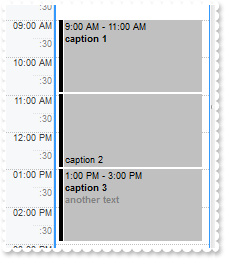
How can I use the Caption property of the Event

OleObject oSchedule,var_Event,var_Event1,var_Events
oSchedule = ole_1.Object
oSchedule.DefaultEventLongLabel = "<%=%256%><br><b><%=%5%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
oSchedule.Calendar.Selection = 2012-06-20
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-20,09:00:00),DateTime(2012-06-20,11:00:00)).Caption = "caption 1"
var_Event = var_Events.Add(DateTime(2012-06-20,11:00:00),DateTime(2012-06-20,13:00:00))
var_Event.LongLabel = ""
var_Event.ExtraLabel = "<%=%5%>"
var_Event.Caption = "caption 2"
var_Event1 = var_Events.Add(DateTime(2012-06-20,13:00:00),DateTime(2012-06-20,15:00:00))
var_Event1.LongLabel = "<%=%256%><br><b><%=%5%><br><fgcolor=808080>another text"
var_Event1.Caption = "caption 3"
|
|
83
|
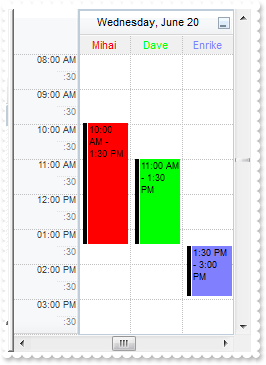
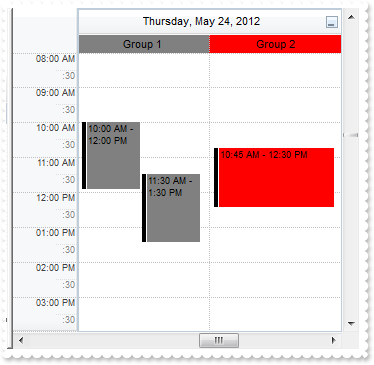
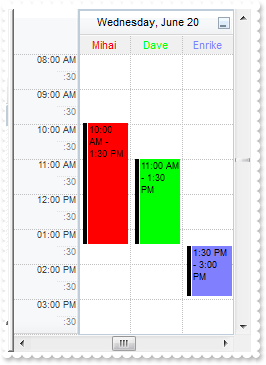
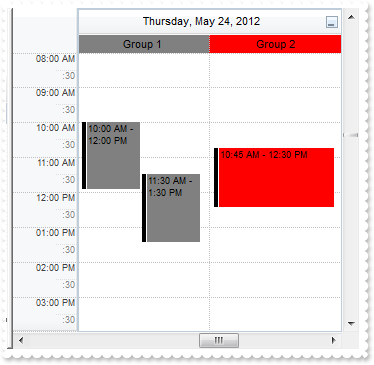
Is it possible to display a view of appointments with more than one person

OleObject oSchedule,var_Events,var_Group,var_Group1,var_Group2,var_Groups
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-06-20
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Mihai")
var_Group.EventBackColor = RGB(255,0,0)
var_Group.HeaderForeColor = var_Group.EventBackColor
var_Group.Visible = true
var_Group.Title = var_Group.Caption
var_Group1 = var_Groups.Add(2,"Dave")
var_Group1.EventBackColor = RGB(0,255,0)
var_Group1.HeaderForeColor = var_Group1.EventBackColor
var_Group1.Visible = true
var_Group1.Title = var_Group1.Caption
var_Group2 = var_Groups.Add(3,"Enrike")
var_Group2.EventBackColor = RGB(128,128,255)
var_Group2.HeaderForeColor = var_Group2.EventBackColor
var_Group2.Visible = true
var_Group2.Title = var_Group2.Caption
oSchedule.DefaultEventLongLabel = "<%=%256%><br><%=%263%>"
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-20,10:00:00),DateTime(2012-06-20,13:30:00)).GroupID = 1
var_Events.Add(DateTime(2012-06-20,11:00:00),DateTime(2012-06-20,13:30:00)).GroupID = 2
var_Events.Add(DateTime(2012-06-20,13:30:00),DateTime(2012-06-20,15:00:00)).GroupID = 3
oSchedule.EndUpdate()
|
|
82
|
How can I prevent selecting more dates in the schedule view
OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.ScrollBars = 0
oSchedule.AllowMoveSchedule = 0
oSchedule.Calendar.SingleSel = true
|
|
81
|
How can I get ride of the control's scroll bars

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.ScrollBars = 0
oSchedule.AllowMoveSchedule = 0
|
|
80
|
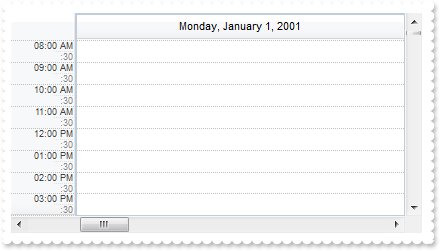
I am hiding the Calendar section of the control, the question is how can I select another date in the scheduler

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
oSchedule.Calendar.Selection = 2001-01-01
|
|
79
|
How can I add an event to indicate the Easter Sunday

OleObject oSchedule,var_Calendar,var_Event,var_Events
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) in (3,4)"
var_Calendar.HighlightEvent.BackColor = RGB(128,128,128)
var_Calendar.ShowYearScroll = true
oSchedule.Background(68,oSchedule.Background(19))
oSchedule.Background(37,oSchedule.Background(19))
var_Events = oSchedule.Events
var_Event = var_Events.Add(DateTime(2012-06-12,10:00:00),DateTime(2012-06-12,14:00:00))
var_Event.AllDayEvent = true
var_Event.Repetitive = "not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7)))))"
var_Event.LongLabel = "EASTER of <%=year(%1)%> falls in<br><%=%1%>"
var_Event.ShortLabel = var_Event.LongLabel
|
|
78
|
I need a repetitive event happens every n-days, and stops after m-times. Can your control handle this

OleObject oSchedule,var_Calendar,var_Event,var_Events
oSchedule = ole_1.Object
oSchedule.SelectEventStyle = 304 /*exLinesThick | exLinesSolid*/
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = 2012-01-01
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
var_Events = oSchedule.Events
var_Event = var_Events.Add(DateTime(2012-06-12,10:00:00),DateTime(2012-06-12,14:00:00))
var_Event.Repetitive = "(value >= (0:=#6/1/2012#)) and ( (value - =:0) mod (1:=5) = 0) and (value-=:0) < (3*=:1)"
var_Event.Selected = true
|
|
77
|
How can I add a repetitive event to occur every n days

OleObject oSchedule,var_Calendar,var_Event,var_Events
oSchedule = ole_1.Object
oSchedule.SelectEventStyle = 304 /*exLinesThick | exLinesSolid*/
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
var_Events = oSchedule.Events
var_Event = var_Events.Add(DateTime(2012-06-12,10:00:00),DateTime(2012-06-12,14:00:00))
var_Event.Repetitive = "value >= #6/1/2012# and ( (value - #6/1/2012#) mod 5 = 0)"
var_Event.Selected = true
|
|
76
|
I am using the AutoHide option, just wondering if there is any event that notifies once the calendar panel shows or hides
/*begin event LayoutEndChanging(long Operation) - Notifies your application once the control's layout has been changed.*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( "End exLayoutCalendarAutoHide(7)" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event LayoutEndChanging*/
/*begin event LayoutStartChanging(long Operation) - Occurs when the control's layout is about to be changed.*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( "Start exLayoutCalendarAutoHide(7)" ))
MessageBox("Information",string( String(Operation) ))
*/
/*end event LayoutStartChanging*/
OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 2048
|
|
75
|
Is it possible to display the same event on multiple days

OleObject oSchedule,var_Calendar,var_Event,var_Events
oSchedule = ole_1.Object
oSchedule.SelectEventStyle = 304 /*exLinesThick | exLinesSolid*/
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = 2012-01-01
var_Calendar.Selection = "month(value) = 6"
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
var_Events = oSchedule.Events
var_Event = var_Events.Add(DateTime(2012-06-12,10:00:00),DateTime(2012-06-12,14:00:00))
var_Event.Repetitive = "value in (#6/8/2012#,#6/11/2012#,#6/20/2012#)"
var_Event.Selected = true
|
|
74
|
How can I change the selection background color so it is the same if the control loses the focus

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.Selection = 2012-06-12
var_Calendar.HighlightEvent.FontSize = 10
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
oSchedule.Events.Add(DateTime(2012-06-12,10:00:00),DateTime(2012-06-12,14:00:00))
oSchedule.Background(68,oSchedule.Background(19))
|
|
73
|
How can I add a repetitive event so it occurs every Monday

OleObject oSchedule,var_Calendar,var_Events,var_Highlight
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = 6"
var_Highlight = var_Calendar.HighlightEvent
var_Highlight.FontSize = 10
var_Highlight.BackColor = RGB(128,128,128)
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-06-12,10:00:00),DateTime(2012-06-12,14:00:00)).Repetitive = "weekday(value) = 1"
|
|
72
|
How can I select the current month

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = month(date(``))"
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
|
|
71
|
How can I select the next two days

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(value - int(date(``))) in (1,2,0)"
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
|
|
70
|
How can I select the last two days

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(int(date(``)) - value) in (1,2,0)"
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
|
|
69
|
How can I select the current week
OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "(int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
|
|
68
|
Is it possible to highlight or change the background or foreground color for the today date in the schedule panel

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 0
var_Calendar.Selection = "month(value) = month(date(``)) and (int((yearday(value) -1- ((7-weekday(value - yearday(value) + 1)) mod 7) )/7) = int((yearday(date(``))-1)/7))"
oSchedule.BorderSelStyle = -1
oSchedule.Background(81,RGB(240,240,240))
|
|
67
|
How can I display no working/non-working days in the control

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.NonworkingDays = 0
var_Calendar.ShowNonMonthDays = false
var_Calendar.FirstWeekDay = 1
oSchedule.BorderSelStyle = -1
|
|
66
|
The schedule displays a blue border around the selected dates. How can I get ride of that

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.ShowNonMonthDays = false
var_Calendar.Selection = 2012-06-18
oSchedule.BorderSelStyle = -1
|
|
65
|
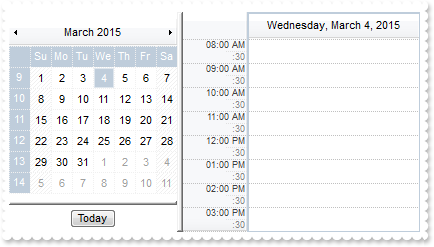
The calendar panel shows days that belongs to another month. How can I display just the days within the current month

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.Calendar.ShowNonMonthDays = false
|
|
64
|
Is it possible to show the non-working days with a solid color instead

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = 2012-06-14
var_Calendar.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
var_Calendar.FirstWeekDay = 1
var_Calendar.NonworkingDaysPattern = 1
var_Calendar.NonworkingDaysColor = RGB(224,224,224)
|
|
63
|
How can I display the now-working days in the schedule panel too

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = 2012-06-14
var_Calendar.Selection = "value in (#6/14/2012#,#6/15/2012#,#6/16/2012#,#6/17/2012#)"
var_Calendar.FirstWeekDay = 1
oSchedule.NonworkingTimes.Add(String(1),"00:00","00:00",-1)
|
|
62
|
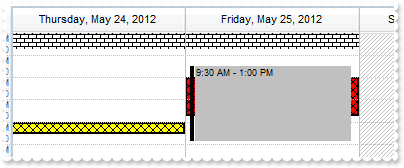
How can I make the control read-only

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.AllowCreateEvent = 0
oSchedule.AllowMoveEvent = 0
oSchedule.AllowResizeEvent = 0
oSchedule.AllowMoveSchedule = 1
oSchedule.AllowSelectEvent = 0
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
oSchedule.Events.Add(DateTime(2012-05-25,09:30:00),DateTime(2012-05-25,13:00:00))
|
|
61
|
How can I check/uncheck a group, so it is visible after I add it

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
oSchedule.Groups.Add(1,"Pro").Visible = true
|
|
60
|
The drop down button to show groups is not visible, even I set the DisplayGroupingButton. What Can I do

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
|
|
59
|
It is possible to translate "All" to "Todos" or to something else

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.Description(0,"(todos)")
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
oSchedule.Groups.Add(1,"Pro")
|
|
58
|
How can I remove the control's scroll bars

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.ScrollBars = 0
|
|
57
|
How can I select a month

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.Calendar.Selection = "month(value) = month(date(``))"
|
|
56
|
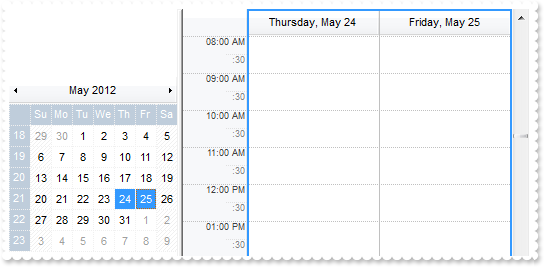
How can I display two or more dates in the scheduler (Method 2)

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = 2012-05-24
var_Calendar.Selection = "value in ( #5/24/2012#, #5/25/2012# )"
|
|
55
|
How can I display two or more dates in the scheduler (Method 1)

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "0"
var_Calendar.SelectDate(2012-05-24,true)
var_Calendar.SelectDate(2012-05-25,true)
|
|
54
|
How can I define a different color for nonworking part for different days

OleObject oSchedule,var_Calendar,var_NonworkingPattern,var_NonworkingPatterns,var_NonworkingTimes
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = 2012-05-21
var_Calendar.Selection = "(value >= #05/21/2012#) and (value <= #05/25/2012#)"
var_Calendar.FirstWeekDay = 1
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,6).Pattern.Color = RGB(255,0,0)
var_NonworkingPatterns.Add(1235,6).Pattern.Color = RGB(0,255,0)
var_NonworkingPatterns.Add(1236,6).Pattern.Color = RGB(0,0,255)
var_NonworkingPattern = var_NonworkingPatterns.Add(1237,778 /*exPatternFrameThick | exPatternCross*/)
var_NonworkingPattern.Pattern.Color = RGB(128,128,128)
var_NonworkingPattern.Pattern.FrameColor = RGB(64,64,64)
var_NonworkingPattern.BackColor = RGB(255,255,0)
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("weekday(value) in (0,1)","10:00","11:45",1234)
var_NonworkingTimes.Add("weekday(value) = 2","00:00","08:45",1235)
var_NonworkingTimes.Add("weekday(value) = 2","15:00","24:00",1235)
var_NonworkingTimes.Add("weekday(value) in (3,5)","12:15","13:00",1236)
var_NonworkingTimes.Add("weekday(value) = 4","13:30","15:00",1237)
oSchedule.ShowNonworkingTime = 3
oSchedule.EndUpdate()
|
|
53
|
Is it possible to show both nonworking and the events, using semi-transparent color

OleObject oSchedule,var_Calendar,var_NonworkingPattern,var_NonworkingPattern1,var_NonworkingPatterns,var_NonworkingTimes
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = 2012-05-24
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern.BackColor = RGB(255,0,0)
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern1.BackColor = RGB(255,255,0)
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
oSchedule.Events.Add(DateTime(2012-05-25,09:30:00),DateTime(2012-05-25,13:00:00))
oSchedule.ShowNonworkingTime = 3
|
|
52
|
Is it possible to show the nonworking part behind, on the back

OleObject oSchedule,var_Calendar,var_NonworkingPattern,var_NonworkingPattern1,var_NonworkingPatterns,var_NonworkingTimes
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = 2012-05-24
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern.BackColor = RGB(255,0,0)
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern1.BackColor = RGB(255,255,0)
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
oSchedule.Events.Add(DateTime(2012-05-25,09:30:00),DateTime(2012-05-25,13:00:00))
oSchedule.ShowNonworkingTime = 1
|
|
51
|
Can you explain how the non working day patterns work and how to define
for different days of the week

OleObject oSchedule,var_Calendar,var_NonworkingPattern,var_NonworkingPattern1,var_NonworkingPatterns,var_NonworkingTimes
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = 2012-05-24
var_Calendar.Selection = "value in (#05/24/2012#,#05/25/2012#,#05/26/2012#)"
var_NonworkingPatterns = oSchedule.NonworkingPatterns
var_NonworkingPatterns.Add(1234,11)
var_NonworkingPattern = var_NonworkingPatterns.Add(9871,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern.BackColor = RGB(255,0,0)
var_NonworkingPattern1 = var_NonworkingPatterns.Add(9872,780 /*exPatternFrameThick | exPatternYard*/)
var_NonworkingPattern1.BackColor = RGB(255,255,0)
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",1234)
var_NonworkingTimes.Add("weekday(value) = 5","10:00","11:45",9871)
var_NonworkingTimes.Add("weekday(value) = 4","12:00","12:35",9872)
|
|
50
|
How can I add a nonworking time

OleObject oSchedule,var_NonworkingTimes
oSchedule = ole_1.Object
var_NonworkingTimes = oSchedule.NonworkingTimes
var_NonworkingTimes.Add("1","00:00","08:45",-1)
var_NonworkingTimes.Add("weekday(value) = weekday(date(``))","10:00","11:15",-1)
|
|
49
|
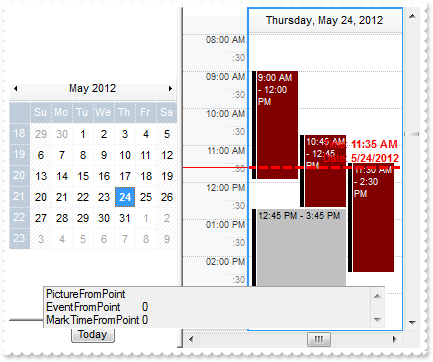
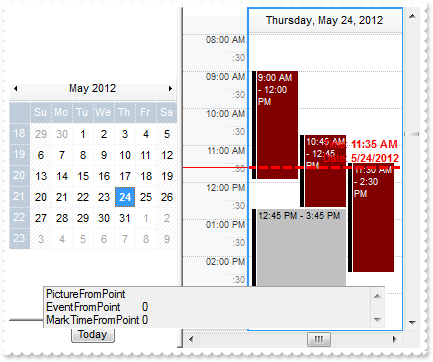
How can I get the event from the cursor

/*begin event MouseMove(integer Button,integer Shift,long X,long Y) - Occurs when the user moves the mouse.*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( "Calendar.DateFromPoint" ))
MessageBox("Information",string( String(oSchedule.Calendar.DateFromPoint(-1,-1)) ))
MessageBox("Information",string( "AnchorFromPoint" ))
MessageBox("Information",string( oSchedule.AnchorFromPoint(-1,-1) ))
MessageBox("Information",string( "DateTimeFromPoint" ))
MessageBox("Information",string( String(oSchedule.DateTimeFromPoint(-1,-1)) ))
MessageBox("Information",string( "TimeFromPoint" ))
MessageBox("Information",string( String(oSchedule.TimeFromPoint(-1,-1)) ))
MessageBox("Information",string( "TimeScaleFromPoint" ))
MessageBox("Information",string( String(oSchedule.TimeScaleFromPoint(-1,-1)) ))
MessageBox("Information",string( "GroupFromPoint" ))
MessageBox("Information",string( String(oSchedule.GroupFromPoint(-1,-1)) ))
MessageBox("Information",string( "GroupHeaderFromPoint" ))
MessageBox("Information",string( String(oSchedule.GroupHeaderFromPoint(-1,-1)) ))
MessageBox("Information",string( "MarkZoneFromPoint" ))
MessageBox("Information",string( String(oSchedule.MarkZoneFromPoint(-1,-1)) ))
MessageBox("Information",string( "NonworkingTimeFromPoint" ))
MessageBox("Information",string( String(oSchedule.NonworkingTimeFromPoint(-1,-1)) ))
MessageBox("Information",string( "MarkTimeFromPoint" ))
MessageBox("Information",string( String(oSchedule.MarkTimeFromPoint(-1,-1)) ))
MessageBox("Information",string( "EventFromPoint" ))
MessageBox("Information",string( String(oSchedule.EventFromPoint(-1,-1)) ))
MessageBox("Information",string( "PictureFromPoint" ))
MessageBox("Information",string( oSchedule.PictureFromPoint(-1,-1) ))
*/
/*end event MouseMove*/
OleObject oSchedule,var_Events,var_MarkTime
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.AllowMultiDaysEvent = false
oSchedule.AllowCreateEvent = 17 /*exCTRLKey | exLeftClick*/
oSchedule.AllowMoveEvent = 17 /*exCTRLKey | exLeftClick*/
oSchedule.AllowMoveTimeScale = 1
oSchedule.AllowMoveSchedule = 1
oSchedule.AllowSelectEvent = 17 /*exCTRLKey | exLeftClick*/
oSchedule.AllowResizeEvent = 1
oSchedule.Calendar.MaxMonthY = 6
oSchedule.SelectEventStyle = 816 /*exLinesThicker | exLinesSolid*/
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTime = oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime.BodyEventBackColor = RGB(128,0,0)
var_MarkTime.BodyEventForeColor = RGB(255,255,255)
var_MarkTime.Movable = true
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,09:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00))
var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
48
|
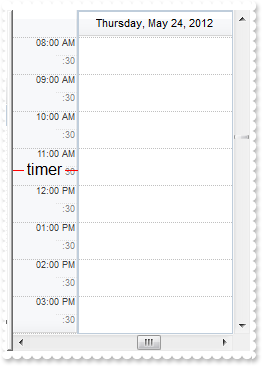
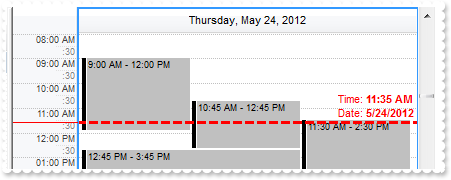
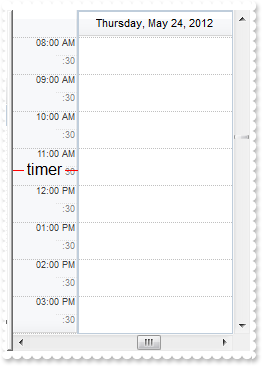
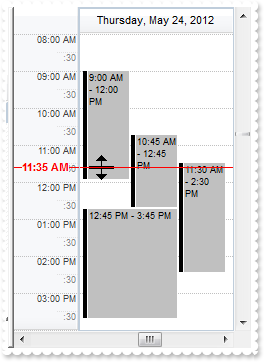
How can I show the timer only in the chart section

OleObject oSchedule,var_MarkTime
oSchedule = ole_1.Object
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTime = oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.Label = " <font ;12>timer</font> "
var_MarkTime.LabelAlign = 34
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.TimeScaleLine = -1
|
|
47
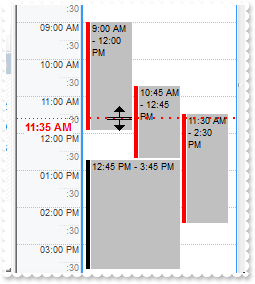
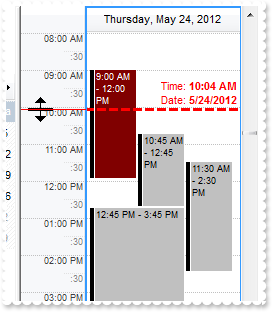
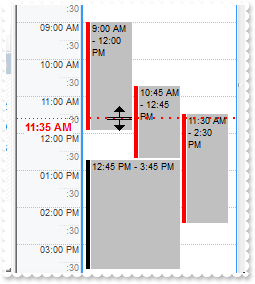
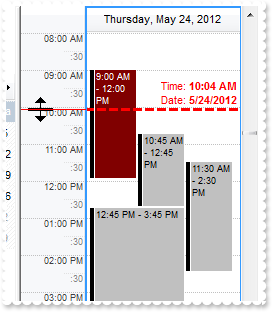
|
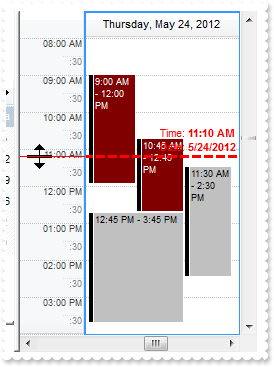
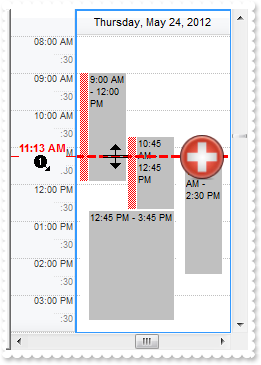
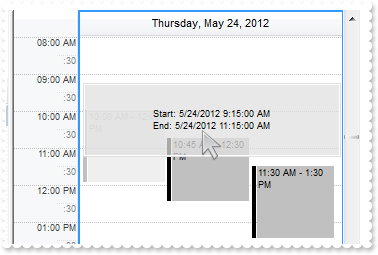
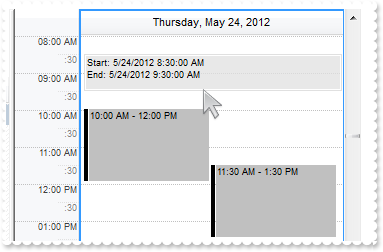
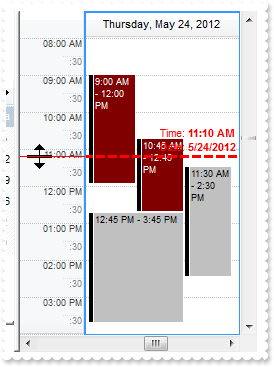
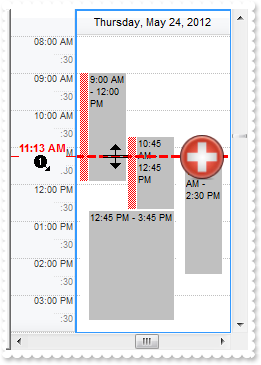
How can I let the user to move the timer from the cursor

OleObject oSchedule,var_Events,var_MarkTime
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTime = oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime.BodyEventBackColor = RGB(128,0,0)
var_MarkTime.BodyEventForeColor = RGB(255,255,255)
var_MarkTime.Movable = true
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,09:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00))
var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
46
|
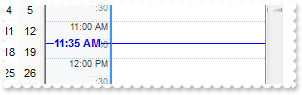
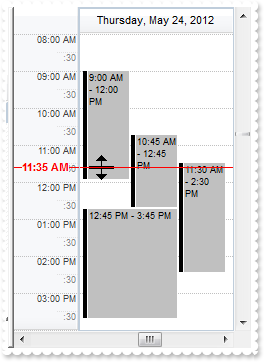
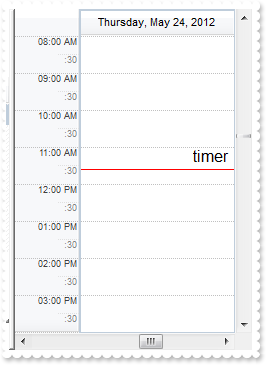
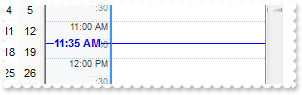
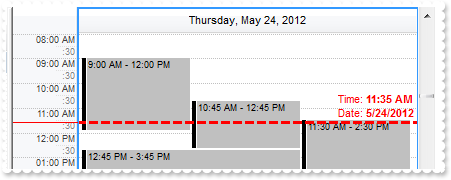
How can I show the timer only in the time scale

OleObject oSchedule,var_MarkTime
oSchedule = ole_1.Object
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTime = oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.TimeScaleLabel = " <font ;12>timer</font> "
var_MarkTime.Line = -1
|
|
45
|
I have seen some screen shots and noticed, that you can place images on a timer. How can I do that

OleObject oSchedule,var_Events,var_MarkTime
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oSchedule.HTMLPicture("pic1","c:\exontrol\images\zipdisk.gif")
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.StatusEventSize = 8
oSchedule.StatusEventColor = RGB(255,255,255)
var_MarkTime = oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.Label = "<img>pic1</img>"
var_MarkTime.TimeScaleLabel = "<fgcolor=FF0000><b><%hh%>:<%nn%> <%AM/PM%><br><c><img>1</img>"
var_MarkTime.LabelAlign = 18
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime.Movable = true
var_MarkTime.StatusEventPattern.Type = 3
var_MarkTime.StatusEventPattern.Color = RGB(255,0,0)
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,09:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00))
var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
44
|
How can I change the timer's color

OleObject oSchedule,var_MarkTime,var_MarkTimes
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTimes = oSchedule.MarkTimes
var_MarkTime = var_MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.Movable = true
var_MarkTime.LineColor = RGB(0,0,255)
var_MarkTime.StatusEventBackColor = RGB(0,0,255)
var_MarkTime.TimeScaleLineColor = RGB(0,0,255)
var_MarkTime.TimeScaleLabel = "<fgcolor=0000FF><b><%hh%>:<%nn%> <%AM/PM%>"
oSchedule.EndUpdate()
|
|
43
|
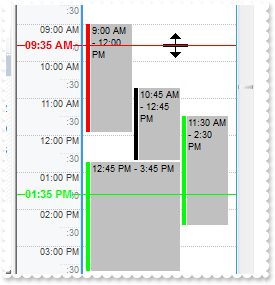
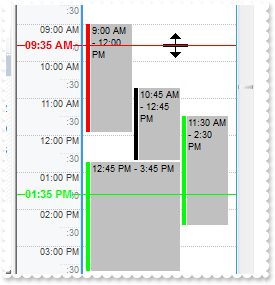
Can I add multiple timers with different colors

OleObject oSchedule,var_Events,var_MarkTime,var_MarkTime1,var_MarkTimes
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTimes = oSchedule.MarkTimes
var_MarkTime = var_MarkTimes.Add("timer1",DateTime(2012-05-24,09:35:00))
var_MarkTime.Movable = true
var_MarkTime.StatusEventBackColor = RGB(255,0,0)
var_MarkTime1 = var_MarkTimes.Add("timer2",DateTime(2012-05-24,13:35:00))
var_MarkTime1.Movable = true
var_MarkTime1.LineColor = RGB(0,255,0)
var_MarkTime1.StatusEventBackColor = var_MarkTime1.LineColor
var_MarkTime1.TimeScaleLineColor = var_MarkTime1.LineColor
var_MarkTime1.TimeScaleLabel = "<fgcolor=00FF00><b><%hh%>:<%nn%> <%AM/PM%>"
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,09:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00))
var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
42
|
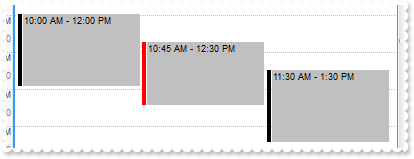
How can I specify a different color for the status of the event that intersects with the timer

OleObject oSchedule,var_Events,var_MarkTime
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTime = oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.TimeScaleLabelAlign = 1
var_MarkTime.Line = 257 /*exLinesThick | exLinesHDot4*/
var_MarkTime.TimeScaleLine = 1
var_MarkTime.StatusEventBackColor = RGB(255,0,0)
var_MarkTime.Movable = true
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,09:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00))
var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
41
|
How can the chart displays the events from the timer with a different color

OleObject oSchedule,var_Events,var_MarkTime
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTime = oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_MarkTime.BodyEventBackColor = RGB(128,0,0)
var_MarkTime.BodyEventForeColor = RGB(255,255,255)
var_MarkTime.Movable = true
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,09:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00))
var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
40
|
Is it possible to display the timer's label on the chart, instead time scales

OleObject oSchedule,var_Events,var_MarkTime
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_MarkTime = oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_MarkTime.TimeScaleLabel = ""
var_MarkTime.Label = "<fgcolor=FF0000>Time: <b><%hh%>:<%nn%> <%AM/PM%></b><br>Date: <b><%loc_sdate%>"
var_MarkTime.LabelAlign = 34
var_MarkTime.Line = 780 /*exLinesThicker | exLinesDash*/
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,09:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00))
var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
39
|
How can I add a timer to the scheduler

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.MarkTimes.Add("timer",DateTime(2012-05-24,11:35:00))
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,09:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00))
var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
38
|
Is it possible to define the small increment to 5 minutes

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.DayEndTime = "10:00"
oSchedule.TimeScales.Item(0).MinorTimeRuler = "00:05"
|
|
37
|
How can I change the time format to 24 hours to be displayed in the control's time scale

OleObject oSchedule,var_TimeScale
oSchedule = ole_1.Object
var_TimeScale = oSchedule.TimeScales.Item(0)
var_TimeScale.MajorTimeLabel = "<%hh%>:<%nn%>"
var_TimeScale.Width = 32
|
|
36
|
How can I change the time zone

OleObject oSchedule,var_TimeScale
oSchedule = ole_1.Object
oSchedule.DayEndTime = "13:00"
var_TimeScale = oSchedule.TimeScales.Item(0)
var_TimeScale.TimeZone = "+03:00"
var_TimeScale.Caption = var_TimeScale.TimeZone
|
|
35
|
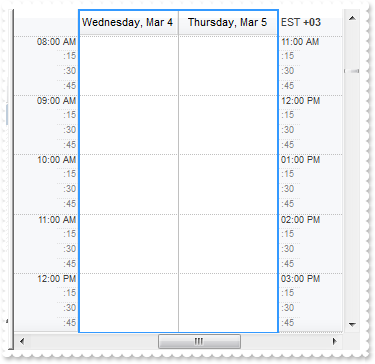
Is it possible to add more time scales

OleObject oSchedule,var_TimeScale
oSchedule = ole_1.Object
oSchedule.DayEndTime = "13:00"
var_TimeScale = oSchedule.TimeScales.Add("+03:00")
var_TimeScale.AlignLeft = false
var_TimeScale.Caption = "EST <b>+03"
|
|
34
|
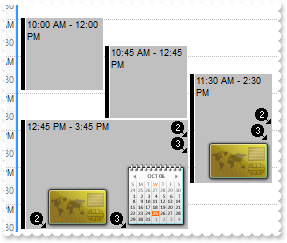
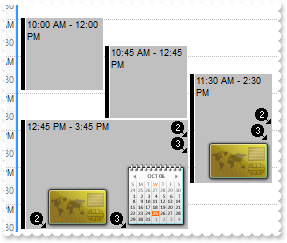
How can I get any event to be notified if a picture or icon is clicked (Method 2)

/*begin event PictureClick(string Key) - Occurs when the user clicks a picture within an event ( Event.Pictures/ExtraPictures ).*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( String(Key) ))
*/
/*end event PictureClick*/
OleObject oSchedule,var_Events,var_ExPictures
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = false
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00)).Pictures = "pic1/pic2"
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00)).Pictures = "1,2/3"
var_Events.Add(DateTime(2012-05-24,13:00:00),DateTime(2012-05-24,15:45:00)).ExtraPictures = "pic2/1"
oSchedule.EndUpdate()
|
|
33
|
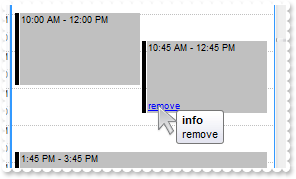
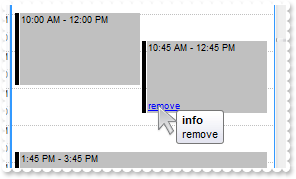
How can I display a tooltip for an anchor element, for instance

/*begin event MouseMove(integer Button,integer Shift,long X,long Y) - Occurs when the user moves the mouse.*/
/*
any s
oSchedule = ole_1.Object
s = oSchedule.AnchorFromPoint(-1,-1)
oSchedule.ShowToolTip(String(s),"info","","+16")
*/
/*end event MouseMove*/
OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = false
oSchedule.Calendar.Selection = 2012-05-24
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00)).ExtraLabel = "<a remove>remove</a>"
var_Events.Add(DateTime(2012-05-24,13:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
32
|
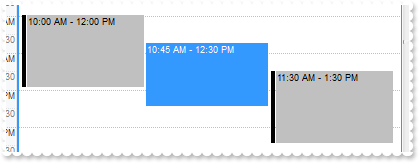
Is it possible to prevent selecting events
OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = false
oSchedule.Calendar.Selection = 2012-05-24
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00)).Selected = true
var_Events.Add(DateTime(2012-05-24,13:45:00),DateTime(2012-05-24,15:45:00))
oSchedule.EndUpdate()
|
|
31
|
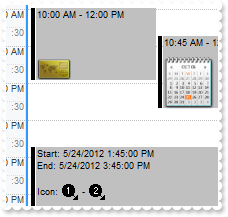
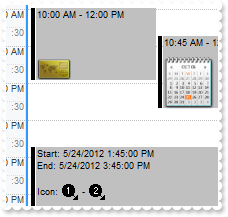
How can I get any event to be notified if a picture or icon is clicked (Method 1)

/*begin event AnchorClick(string AnchorID,string Options) - Occurs when an anchor element is clicked.*/
/*
oSchedule = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
*/
/*end event AnchorClick*/
OleObject oSchedule,var_Events,var_ExPictures
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.ShowSelectEvent = false
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00)).ExtraLabel = "<a pic1><img>pic1:32</img></a>"
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00)).ExtraLabel = "<a pic2><img>pic2:48</img></a>"
var_Events.Add(DateTime(2012-05-24,13:45:00),DateTime(2012-05-24,15:45:00)).LongLabel = "Start: <%=%1%><br>End: <%=%2%><br><br>Icon: <a 1><img>1</img></a> - <a 2><img>2</img></a>"
oSchedule.EndUpdate()
|
|
30
|
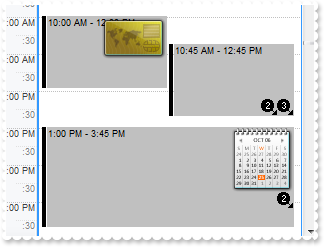
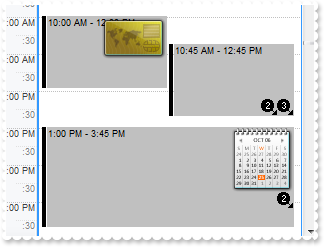
How can I display a picture or an icon to an event

OleObject oSchedule,var_Event,var_Events,var_ExPictures
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_ExPictures = oSchedule.Pictures
var_ExPictures.Add("pic1","c:\exontrol\images\card.png")
var_ExPictures.Add("pic2","c:\exontrol\images\diary.png")
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00)).ExtraLabel = "<img>pic1:32</img>"
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:45:00)).ExtraLabel = "<img>pic2:48</img>"
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,14:30:00)).Pictures = "1/2,3/pic1"
var_Event = var_Events.Add(DateTime(2012-05-24,12:45:00),DateTime(2012-05-24,15:45:00))
var_Event.ExtraPictures = "1/2"
var_Event.Pictures = "1,pic1,2,pic2/3"
oSchedule.EndUpdate()
|
|
29
|
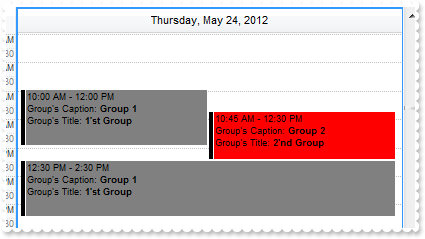
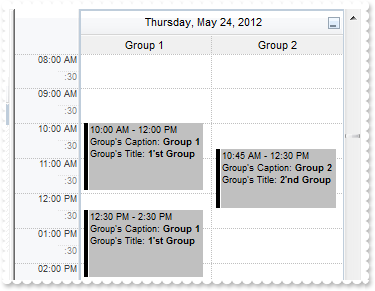
Is it possible to display the group's caption or ID on the event's label

OleObject oSchedule,var_Events,var_Group,var_Group1,var_Groups
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = true
var_Group.EventBackColor = RGB(128,128,128)
var_Group.Title = "1'st Group"
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = true
var_Group1.EventBackColor = RGB(255,0,0)
var_Group1.Title = "2'nd Group"
oSchedule.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00)).GroupID = 1
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00)).GroupID = 2
var_Events.Add(DateTime(2012-05-24,12:30:00),DateTime(2012-05-24,14:30:00)).GroupID = 1
oSchedule.EndUpdate()
|
|
28
|
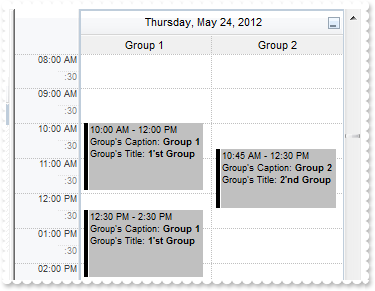
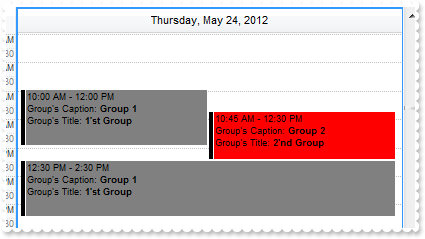
How can I show the events from different groups using the same color

OleObject oSchedule,var_Events,var_Group,var_Group1,var_Groups
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
oSchedule.ApplyGroupingColors = false
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = true
var_Group.EventBackColor = RGB(128,128,128)
var_Group.Title = "1'st Group"
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = true
var_Group1.EventBackColor = RGB(255,0,0)
var_Group1.Title = "2'nd Group"
oSchedule.DefaultEventLongLabel = "<%=%256%><br>Group's Caption: <b><%=%262%></b><br>Group's Title: <b><%=%263%></b>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00)).GroupID = 1
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00)).GroupID = 2
var_Events.Add(DateTime(2012-05-24,12:30:00),DateTime(2012-05-24,14:30:00)).GroupID = 1
oSchedule.EndUpdate()
|
|
27
|
Is it possible to hide the grid lines in the calendar panel

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.Calendar.ShowGridLines = -1
|
|
26
|
How can I control the number of months displayed on the calendar pane
OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.MaxMonthX = 2
var_Calendar.MaxMonthY = 2
|
|
25
|
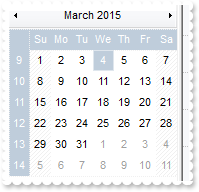
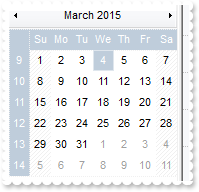
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 2)

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = 1
var_Calendar.MonthNames = "J-A F-E M-A A-P M-A J-U J-L A-U S-P O-C N-V D-C"
var_Calendar.WeekDays = "Du Lu Ma Mi Jo Vi Si"
var_Calendar.TodayCaption = "A z i"
|
|
24
|
I'm currently evaluating your eXSchedule product and i'm trying to have the header display the month according to local settings. How can I do that (Method 1)

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
var_Calendar = oSchedule.Calendar
var_Calendar.FirstWeekDay = var_Calendar.LocFirstWeekDay
var_Calendar.MonthNames = var_Calendar.LocMonthNames
var_Calendar.WeekDays = var_Calendar.LocWeekDays
var_Calendar.AMPM = var_Calendar.LocAMPM
|
|
23
|
How can I show the events grouped

OleObject oSchedule,var_Events,var_Group,var_Group1,var_Groups
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.DisplayGroupingButton = true
oSchedule.ShowGroupingEvents = true
var_Groups = oSchedule.Groups
var_Group = var_Groups.Add(1,"Group 1")
var_Group.Visible = true
var_Group.EventBackColor = RGB(128,128,128)
var_Group.HeaderBackColor = var_Group.EventBackColor
var_Group1 = var_Groups.Add(2,"Group 2")
var_Group1.Visible = true
var_Group1.EventBackColor = RGB(255,0,0)
var_Group1.HeaderBackColor = var_Group1.EventBackColor
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00)).GroupID = 1
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00)).GroupID = 2
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00)).GroupID = 1
oSchedule.EndUpdate()
|
|
22
|
How can I show 2 or more days in the scheduler

OleObject oSchedule,var_Calendar
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
var_Calendar = oSchedule.Calendar
var_Calendar.Selection = "0"
var_Calendar.SelectDate(2012-05-24,true)
var_Calendar.SelectDate(2012-05-25,true)
oSchedule.EndUpdate()
|
|
21
|
Is it possible to change the first week day

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.Calendar.FirstWeekDay = 1
|
|
20
|
How can I define the new starting / ending points of the day

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.DayStartTime = "07:30"
oSchedule.DayEndTime = "12:45"
|
|
19
|
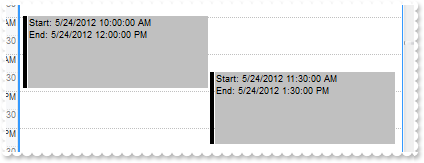
Is it possible to change the label to be displayed when user moves the events

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.UpdateEventsLabel = "Start: <%=%1%><br>End: <%=%2%>"
oSchedule.UpdateEventsLabelAlign = 17
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
18
|
How can I change the default tooltip when adding new events

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.DefaultEventTooltip = "Start: <%=%1%><br>End: <%=%2%>"
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
17
|
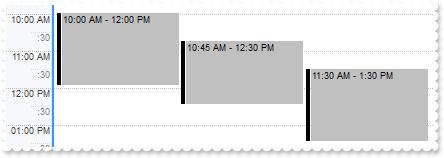
How can I change the default label when adding new events

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.CreateEventLabel = "Start: <%=%1%><br>End: <%=%2%>"
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
16
|
How can I change the default label when adding new events

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.DefaultEventLongLabel = "Start: <%=%1%><br>End: <%=%2%>"
oSchedule.DefaultEventShortLabel = oSchedule.DefaultEventLongLabel
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
15
|
How can I programatically add events to the control

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
14
|
How can I hide the status part of a specific event

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00)).ShowStatus = false
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
13
|
Is it possible to change the status color for a specific event

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00)).StatusColor = RGB(255,0,0)
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
12
|
Is it possible to change the background color for a specific event

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00)).BodyBackColor = RGB(255,0,0)
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
11
|
Can I change the size of the status to be larger

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.StatusEventSize = 8
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
10
|
I do not need a status, can I hide it

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.ShowStatusEvent = false
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
9
|
Is it possible to change the status's default background color

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.StatusEventColor = RGB(255,0,0)
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
8
|
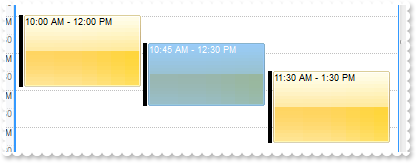
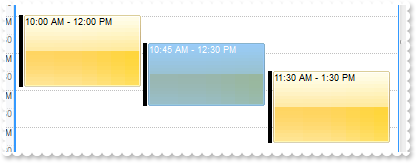
How can I change the visual appearance of the Events (Method 2)

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.VisualDesign = "gBFLBWIgBAEHhEJAEGg55hAvCcHAkIbD/i0JE0KhYnjQDFEaAQDhEMAAIhAPhBYKA6KhyMJjNZiMJyEA2EAxAUIk0HlEHlUsl0wmU0GYgGcig87AE9AE/lsvmMzEAym8BA=="
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
7
|
How can I change the visual appearance of the Events (Method 1)

OleObject oSchedule,var_Events
oSchedule = ole_1.Object
oSchedule.BeginUpdate()
oSchedule.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oSchedule.Calendar.Selection = 2012-05-24
oSchedule.BodyEventBackColor = 16777216 /*0x1000000*/
var_Events = oSchedule.Events
var_Events.Add(DateTime(2012-05-24,10:00:00),DateTime(2012-05-24,12:00:00))
var_Events.Add(DateTime(2012-05-24,10:45:00),DateTime(2012-05-24,12:30:00))
var_Events.Add(DateTime(2012-05-24,11:30:00),DateTime(2012-05-24,13:30:00))
oSchedule.EndUpdate()
|
|
6
|
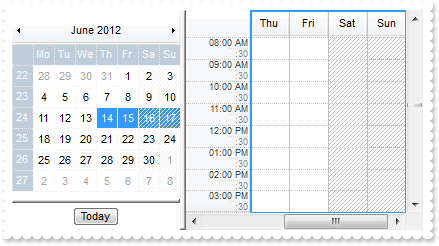
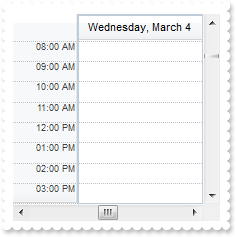
How can I show the scheduler panel only, so no Calendar panel is shown

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
|
|
5
|
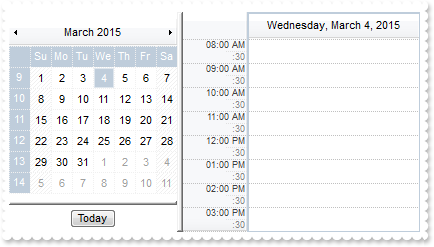
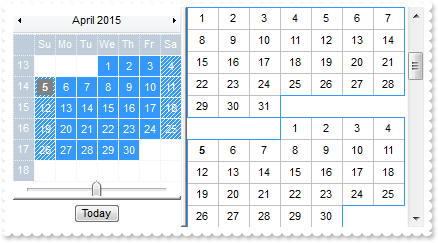
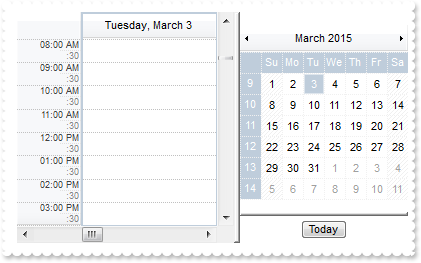
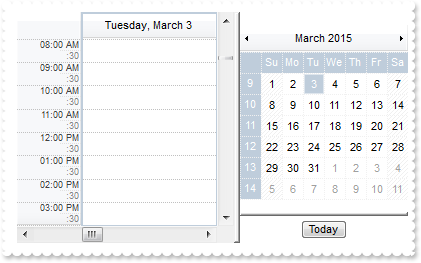
May I display the calendar in the right side of the control

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 1536 /*exCalendarFit | exChangePanels*/
|
|
4
|
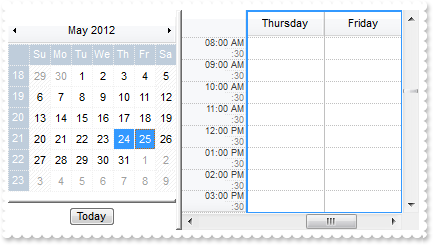
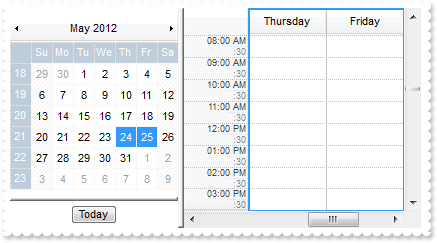
Is it possible to disable resizing the vertical splitter

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 129 /*exDisableSplitter | exResizePanelRight*/
|
|
3
|
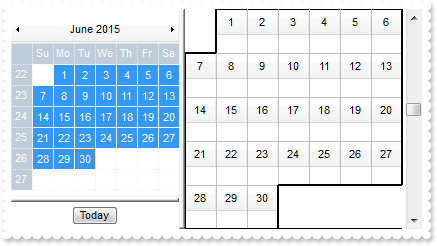
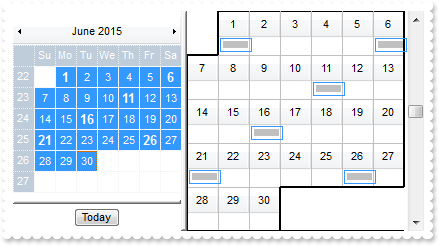
How can I show the Calendar panel only

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 257 /*exHideSplitter | exResizePanelRight*/
|
|
2
|
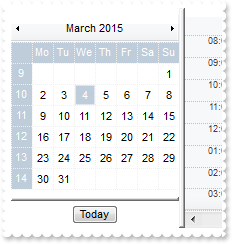
Is there an AutoHide option for the Calendar panel

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 2048
|
|
1
|
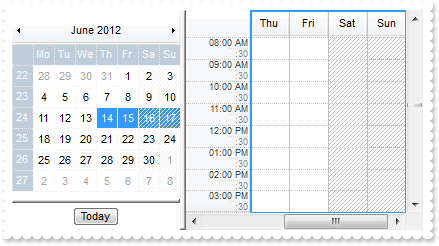
How can I hide the Calendar panel

OleObject oSchedule
oSchedule = ole_1.Object
oSchedule.OnResizeControl = 768 /*exChangePanels | exHideSplitter*/
|